首先,我們要先安裝Git!
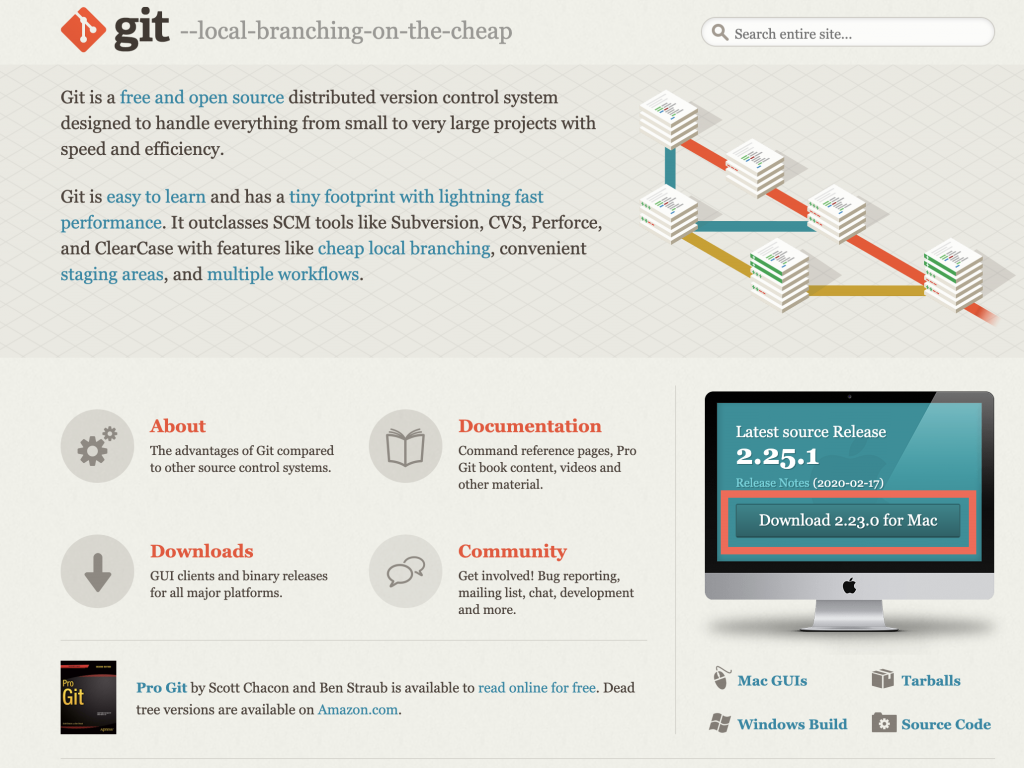
點擊圖片中紅色框框的的Download按鈕來下載Git安裝包,如下圖:
下載完成後,開啟Git安裝包安裝Git於電腦中![]()
如果沒有要修改存放位置,只要下一步下一步即可,如下圖:
(由於其中有幾個畫面來不及截圖,但是不影響安裝)


這樣我們就安裝完成了,是不是很簡單!
那如何知道Git是否安裝成功呢?
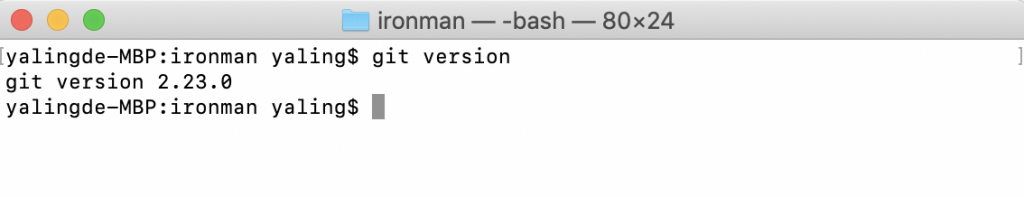
打開終端機輸入以下指令來查詢Git版本
git version
終端機若顯示Git版本就代表安裝成功了,如下圖:
// 移動路徑(絕對路徑)
yalingde-MBP:~ yaling$ cd /Users/yaling/Desktop/文章
// 回到目錄上一層
yalingde-MBP:文章 yaling$ cd ..
// 建立新的資料夾
yalingde-MBP:文章 yaling$ mkdir week05
// 建立新檔案
yalingde-MBP:文章 yaling$ touch test.txt
// 列出資料夾內目前的所有檔案
yalingde-MBP:文章 yaling$ ls
(結果)
[筆記] React 如何使用 Redux-Observable :Week02 副線打怪一下(1) .pdf
[筆記] React 如何使用 Redux-Observable :Week02 副線打怪一下(2) .pdf
領進前端門,修行在個人Week 01:關於本系列文章.pdf
// 清空畫面
yalingde-MBP:~ yaling$ clear
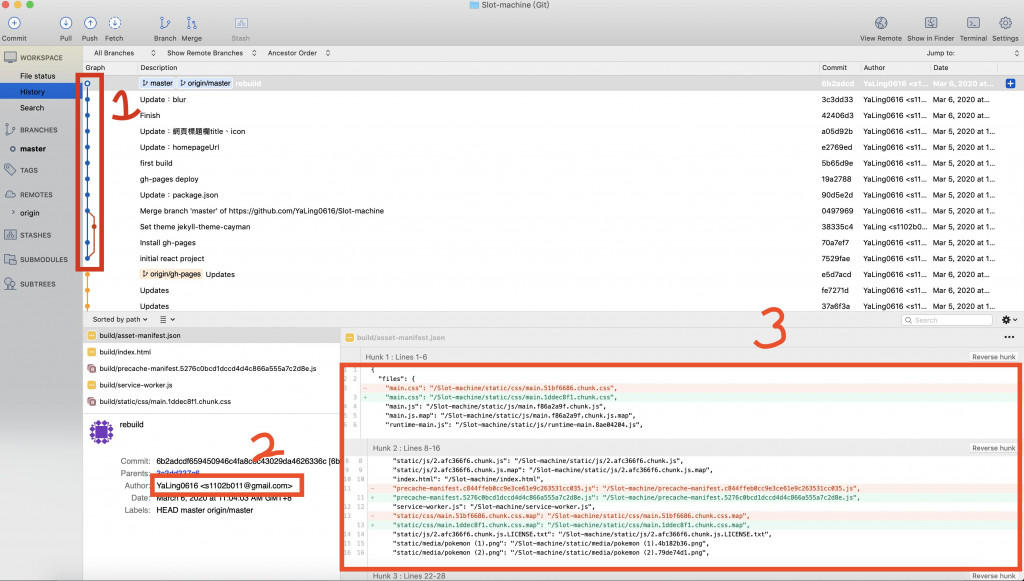
先來說明一下Git上可以看到哪些資訊,下圖範例是從Sourcetree軟體上截圖的:
為了讓其他專案開發者也可以找到我們,所以我們也要設定email及名字
yalingde-MBP:~ yaling$ git config --global user.eamil "您的email信箱"
yalingde-MBP:~ yaling$ git config --global user.name "您的名字"
設定完後可以透過git config指令來查詢是否完成設定
yalingde-MBP:~ yaling$ git config user.email
您的email信箱
yalingde-MBP:~ yaling$ git config user.name
您的名字
Git前置篇先到這邊,下篇文就會開始實際操作Git囉!
待續...
我也是前端的小菜鳥,所以要是有什麼寫得不好的地方,大師路過還請多給我一些指點,也請各位大師鞭小力點XD
如果你/妳已經是在前端上有一兩年經驗的,因本系列文章偏向前端入門,可能本系列文章不太適合你/妳,但也歡迎你/妳給予一些建議。
